HTML Aside Element: A Complete Guide

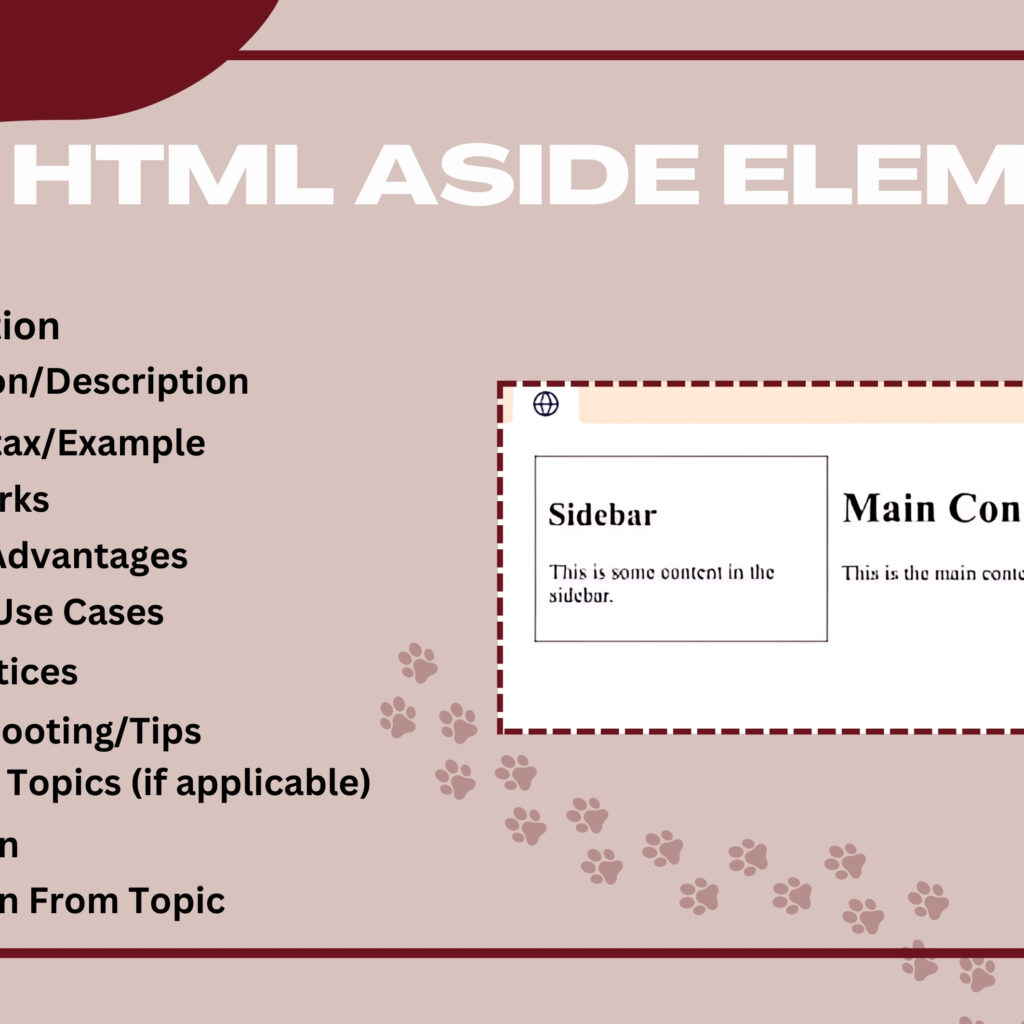
Introduction The HTML <aside> element represents content that is tangentially related to the content around it. It is often used for sidebars, pull quotes, or other content that provides additional context or supplementary information. Explanation/Description The <aside> element is intended to contain content that is indirectly related to the main content of the page. This […]
HTML Article Element: A Complete Guide

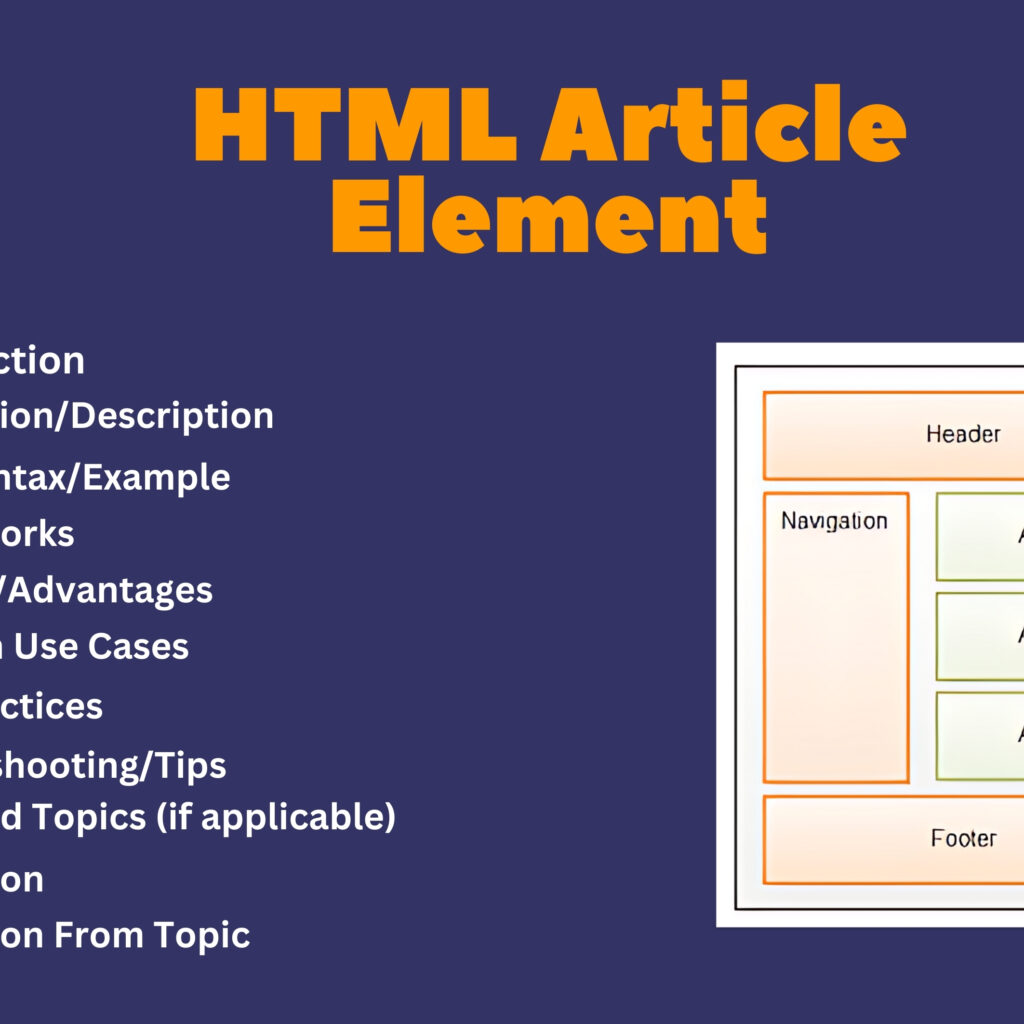
Introduction The HTML <article> element represents a self-contained piece of content that is intended to be independently distributable or reusable. Examples include blog posts, news articles, user comments, or any other independent item of content. Explanation/Description The <article> element is used to encapsulate content that makes sense on its own and can be distributed or […]
HTML Section Element: A Complete Guide

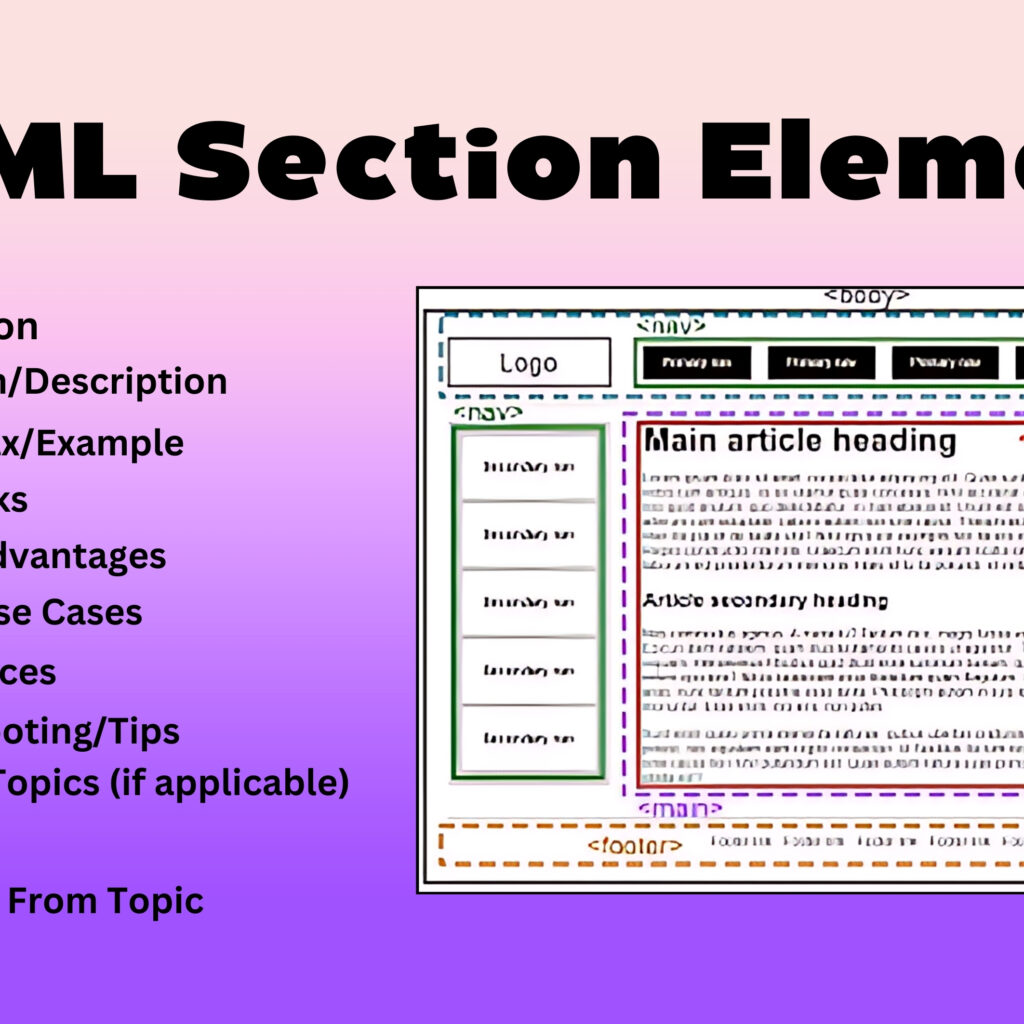
Introduction The HTML <section> element represents a standalone section of content within a document. It is typically used to group related content together, enhancing the semantic structure and improving readability and accessibility. Explanation/Description The <section> element is designed to wrap content that forms a distinct, self-contained section of a document. This could include a group […]
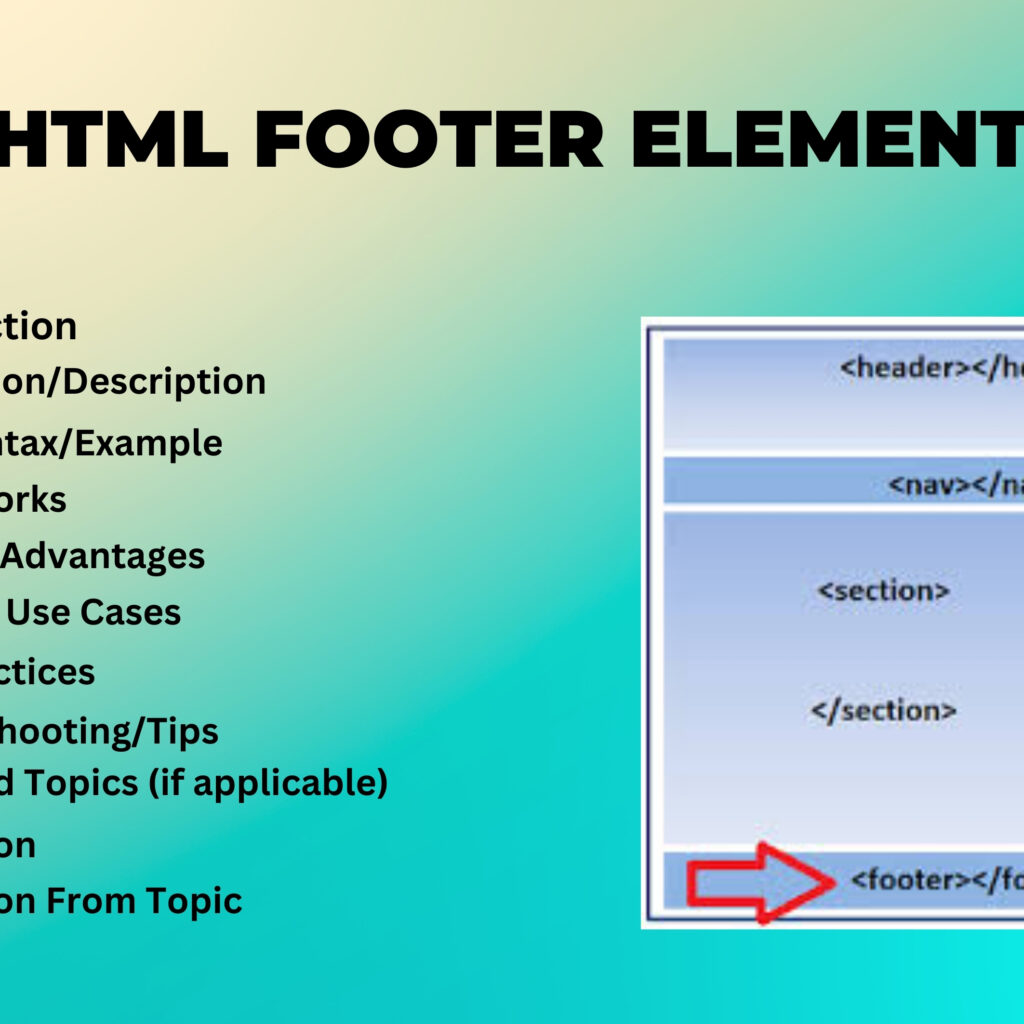
HTML Footer Element: A Complete Guide

Introduction The HTML <footer> element represents the footer for its nearest sectioning content or sectioning root element. It is used to group footer content, such as copyright information, legal links, or contact information, at the bottom of a web page or section. Explanation/Description The <footer> element is designed to contain information about its section, such […]
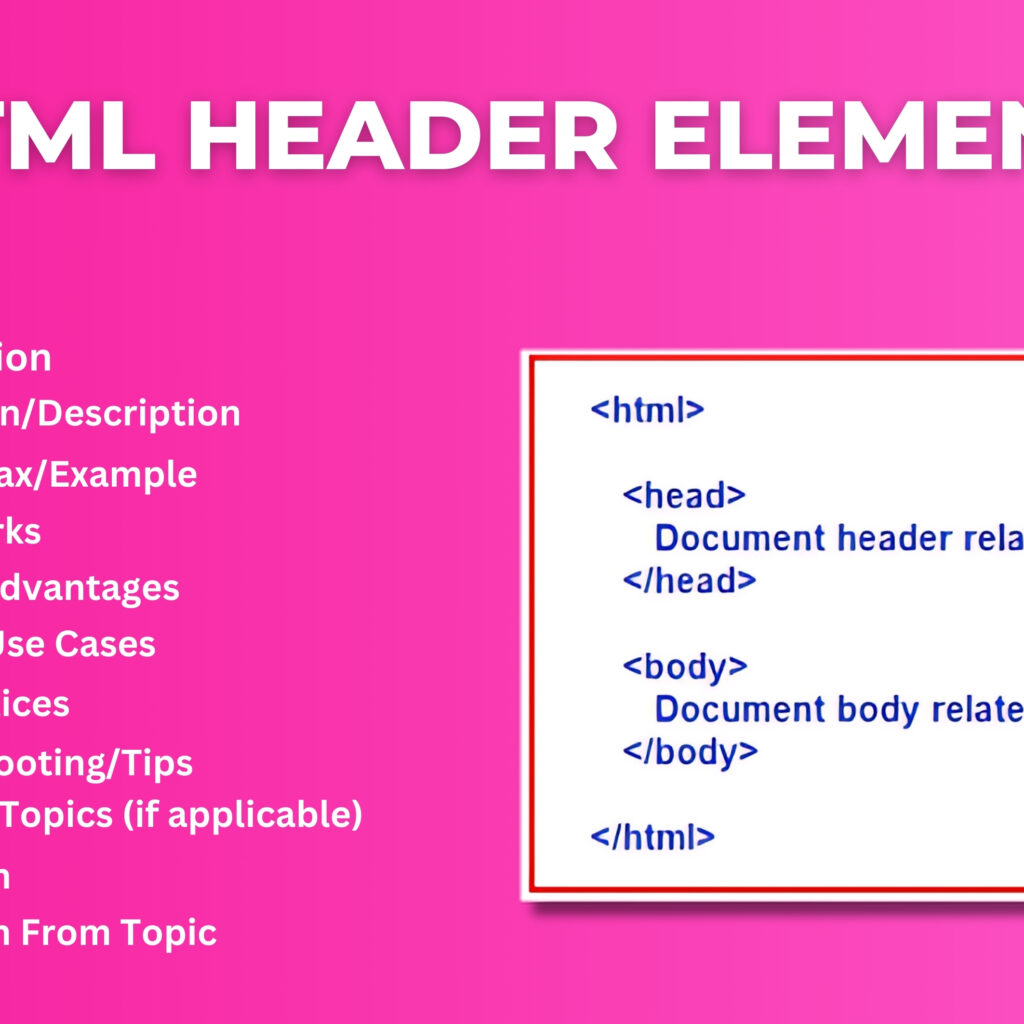
HTML Header Element: A Complete Guide

Introduction The HTML <header> element represents a container for introductory content or a set of navigational links. It is typically used to group a set of introductory or navigational aids for a section, providing semantic meaning and improving the structure of the document. Explanation/Description The <header> element is used to define a header for a […]
HTML Time Element: A Complete Guide

Introduction The HTML <time> element is used to represent a specific time, date, or both. This element enhances the semantic meaning of dates and times in your content, making it easier for browsers, search engines, and assistive technologies to understand and process the temporal information. Explanation/Description The <time> element is designed to wrap content that […]
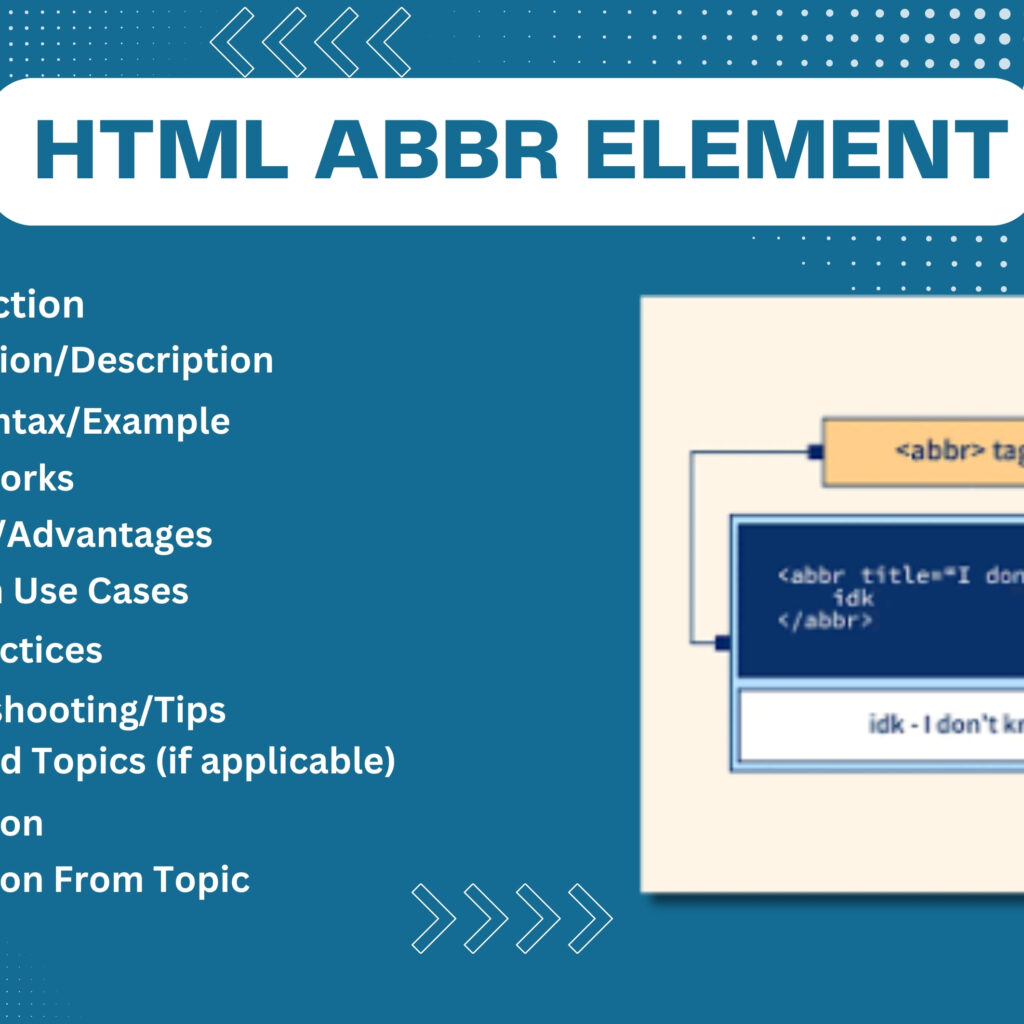
HTML Abbr Element: A Complete Guide

Introduction The HTML <abbr> element is used to represent an abbreviation or acronym. By using this element, you can provide a full description for the abbreviation, which enhances readability and accessibility. Explanation/Description The <abbr> element is designed to wrap text that represents an abbreviation or acronym. When a user hovers over the text, browsers can […]
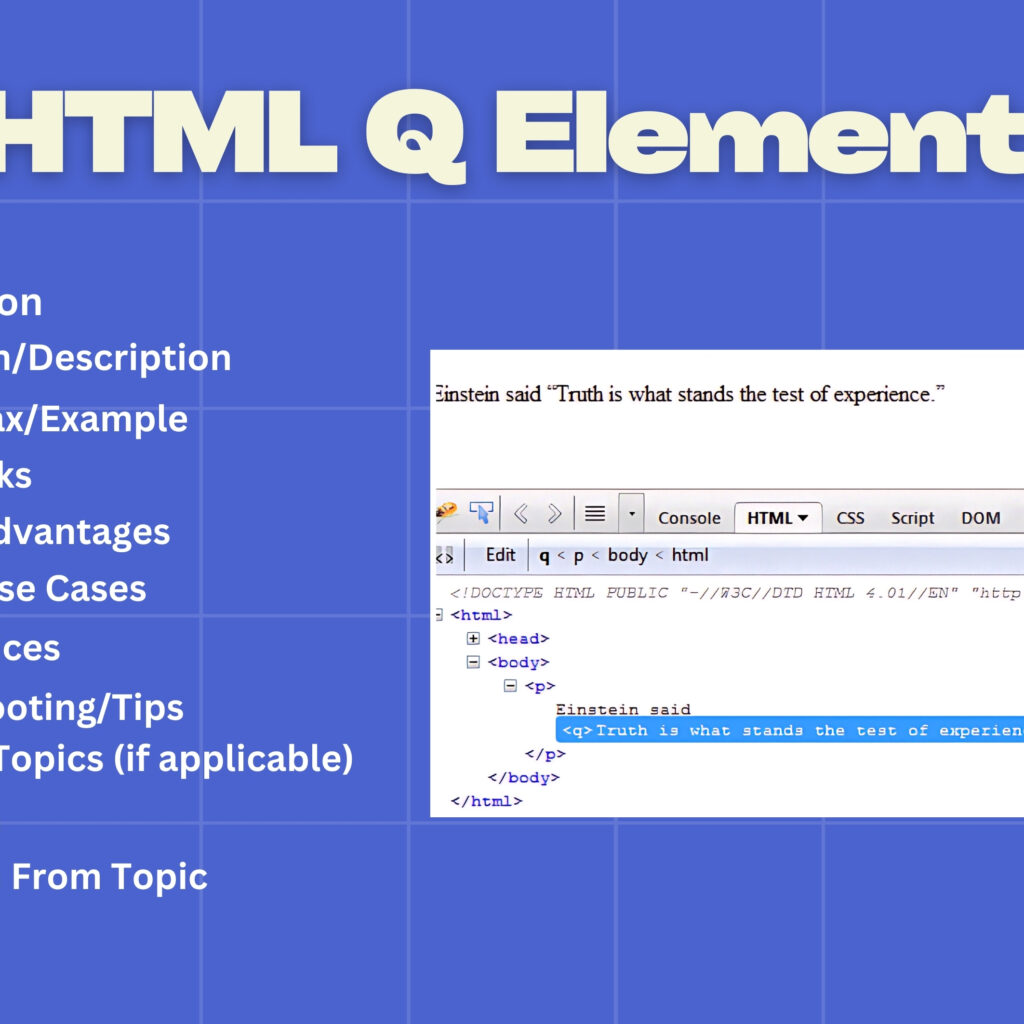
HTML Q Element: A Complete Guide

Introduction The HTML <q> element is used to denote short inline quotations within a block of text. It is typically used for shorter quotes or inline citations, distinguishing the quoted content from the rest of the text. Explanation/Description The <q> element is used to wrap text that represents a short quotation. Unlike the <blockquote> element, […]
HTML Blockquote Element: A Complete Guide

Introduction The HTML <blockquote> element is used to denote a section that is quoted from another source. It is a block-level element typically used for longer quotes that need to stand out from the main text, often displaying the quoted content with indentation. Explanation/Description The <blockquote> element is designed to display a block of text […]
HTML Cite Element: A Complete Guide

Introduction The HTML <cite> element is used to represent the title of a work, such as a book, a poem, a song, a movie, or a play. This element provides a way to reference or cite a creative work within a web document, enhancing the semantic structure and readability of the content. Explanation/Description The <cite> […]